If you’re not already utilising forms on your WordPress website, now is the time to get started with Ninja Forms. Forms help your customers to contact you directly without having to navigate away from the page and allow you to harvest those all important customer contact details at the click of a button. The following guidance is all you need to start creating sophisticated and visually appealing forms like an expert.
How to insert form via shortcode
Let’s assume you already installed the Ninja Forms plugin and you created your form. If you don’t know how to create your WordPress form, make sure to check our Building a Form tutorial.
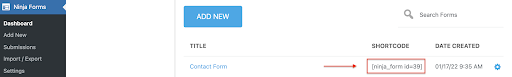
The Ninja Forms dashboard is where you will find the Ninja Forms shortcodes. Navigate to Ninja Forms > Dashboard. Once there, you will see the list of all the forms you have made. You can copy and paste that shortcode onto any page to display your form on that page.

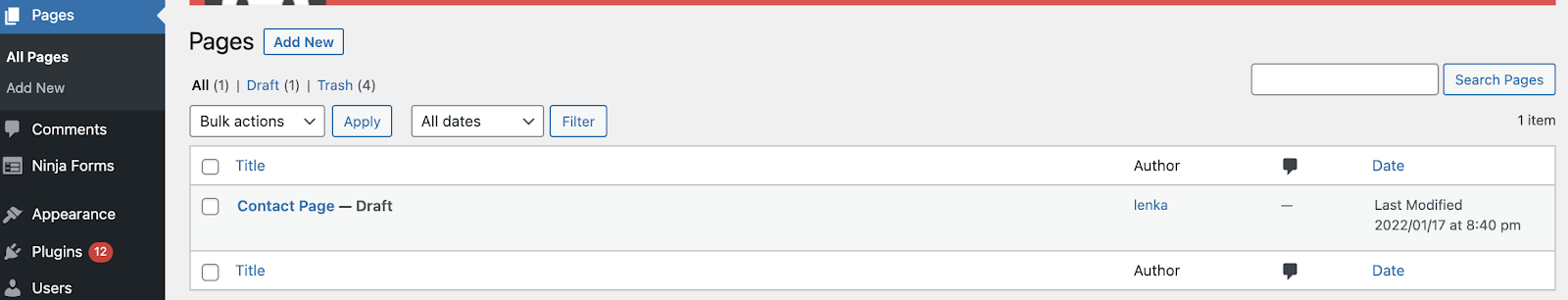
In the example below, we are using a WordPress theme Twenty-Twenty and we created a new Contact Page.

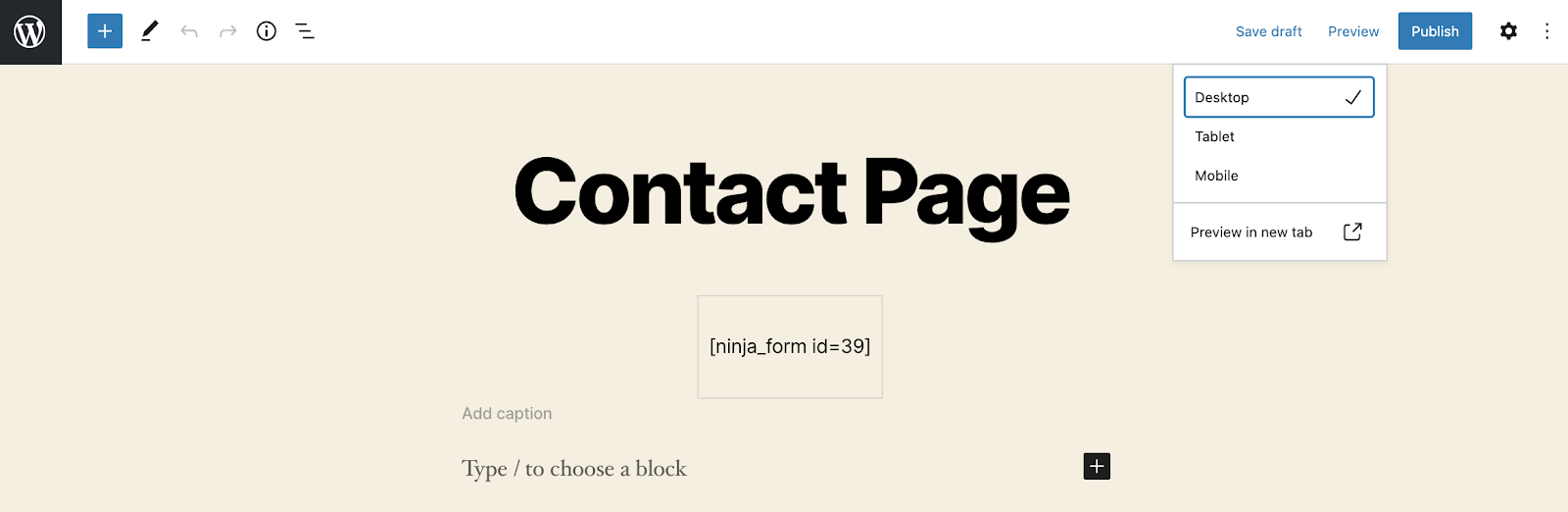
We will insert the Ninja Form shortcode we copied from the Ninja Forms dashboard, and paste it on the page Contact Page. The form will appear right where your shortcode is pasted.

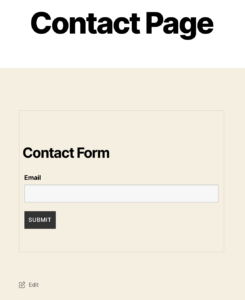
To see the preview of your form on your page, you’ll need to click on Save draft followed by clicking the Preview option on the top of the menu. That’s it! You’ve successfully added Ninja Form to your page!

What if you want to use the same form across multiple pages? No problem! All you need is to copy the shortcode and paste it to all those pages where you want to display your WordPress form.
However, keep in mind you can only append a form to a page once. If you want the same form to appear twice on the same page, we recommend you duplicate the form and use the shortcode from the duplicated form as your copy.
Frequently Asked Questions
Can Ninja Forms be embedded through code to any website?
At this time Ninja Forms can only be used on WordPress websites as it uses WordPress’s native shortcode and Gutenberg functionality to embed forms on pages and posts.
Can I insert another shortcode into Ninja Forms?
Unfortunately, no. You can’t insert another shortcode within the Ninja Forms.
Do Ninja Forms allow third-party shortcodes to function?
Ninja Forms does not allow third-party shortcodes.
Ninja Forms shortcode is not working/form is not showing up
If you ever experienced an error when adding the Ninja Forms shortcode to your post or page such as your form is not showing or your form is loading, the most common reason causing the issue is the use of out-of-date plugins or a plugin/ theme conflict.
Solution:
To resolve the form loading issue, make sure to update your Ninja Forms plugins to the latest versions as well as all of your out-of-date plugins and themes. Next, if you are seeing a reference to “maintenance mode” You will need to clear the ‘Maintenance Mode’ to resolve the error. To do so navigate to Ninja Forms > Settings > Advanced Settings > click ‘Remove Maintenance Mode’.
If this does not solve the problem, try temporarily deactivating all your plugins that are not Ninja Forms add-ons and switching to a default WordPress theme like Twenty-Twenty.
If this solves your issue, then the problem was caused by an issue in one of those plugins or your theme. Reactivate them one at a time until the issue returns to determine which plugin is causing the conflict.
If you do not have a development environment for your site (this is best practice and highly recommended), you can use the Health Check plugin to temporarily disable plugins and your theme for a single user session, instead of all users using your site.
Navigate to Tools > Site Health > Troubleshooting and enable troubleshooting mode while only activating the Ninja Form plugins. If the form loads without an issue a plugin or theme conflict is happening.
For plugin or theme conflicts, we recommend reaching out to the developer of that plugin or theme for further assistance.
Please note, that unfortunately, troubleshooting conflicts originating from other plugins or themes are outside the scope of support we are able to provide.
Bonus: How to add your Ninja Form to the Elementor page using shortcode
If you are using the Elementor builder for your WordPress website, there are multiple ways to add Ninja Form to your Elementor page. We’ll show you the easiest method that does not require any zero coding knowledge.
We are going to add Ninja Form to your page using the Shortcode widget. We have already shown you how to create a form with Ninja Forms and where you can find the Ninja Forms shortcode. Now copy the shortcode of your Ninja Form, and move to your page opened in Elementor editor.
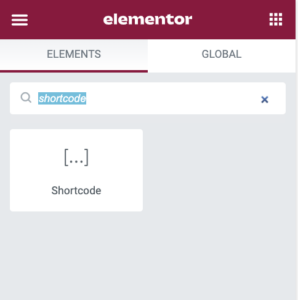
Once you open your page in Elementor editor, navigate to Elements and enter the shortcode into the search bar. The other option is to navigate to Elements > General.

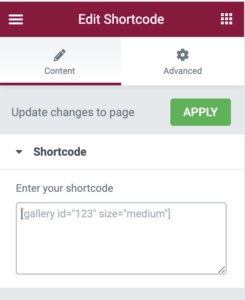
Drag the Shortcode widget to your Elementor page. You should now see the option to enter your Ninja Form shortcode.

Once you copy the shortcode from the Ninja Forms dashboard, move to the Elementor editor and paste it into the Elementor Shortcode widget. Click Apply and Update to make sure your changes have been saved.
Note: Your Ninja Form will not show on the backend of your Elementor page but once you click the Preview Changes button (eye icon) you will see your form.
That’s it! If you followed our steps, your form is now added to your Elementor page and you are ready to make any form customizations you’d like!
These steps demonstrate how easy it can be to integrate professional and sophisticated forms into your site. Making communication between you and your customers easier than ever. And, by getting the Ninja Forms membership or additional add-ons you can enhance the capabilities of your forms making them even more effective.
Sponsored Content: This post is sponsored content and the placement has been paid for or contains affiliate links. For full information, see our terms of use